Carrd SEO Headline Formatting Guide
H1 - Site Title
H2 - Main Heading
H3 - Subheading
P - Paragraph
P - Text


Carrd SEO Header Formatting Guide
This simple website helps you structure your Carrd website headers properly for better SEO and accessibility. Here's why it matters and how to use it:
Why This Matters
Better SEO Rankings: Search engines use heading hierarchy to understand your content structure
Improved Accessibility: Screen readers rely on properly formatted headings to navigate
Professional Structure: Gives your site a logical organization that looks polished
How to Use
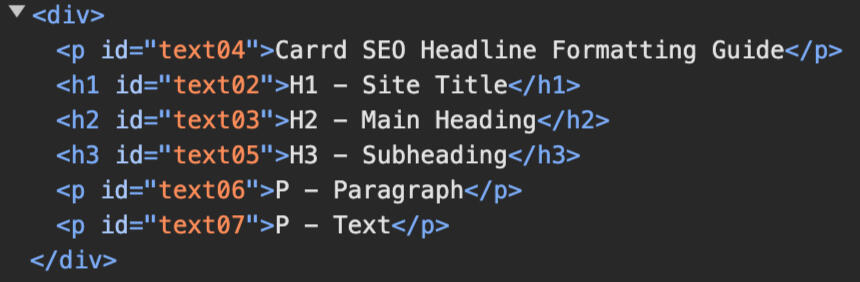
Follow the heading hierarchy shown (H1 for site title, H2 for main sections, H3 for subsections)
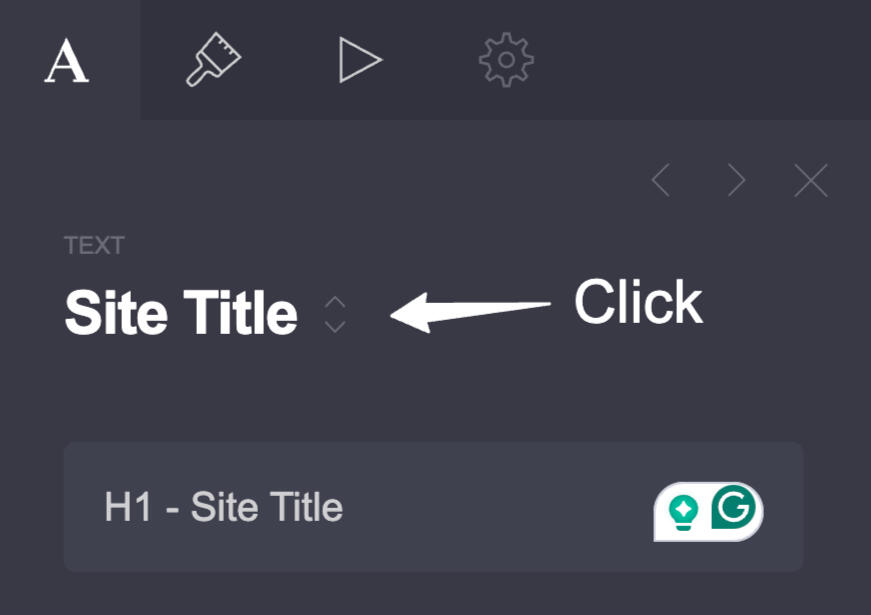
Click the text editor in Carrd as shown in the right panel
Select the appropriate heading type for each text element
Check your HTML structure matches the example shown in the code view
This quick reference ensures you're following SEO best practices without needing to remember all the technical details. Proper heading structure is one of the easiest ways to improve your site's search visibility!